Photo by RetroSupply on Unsplash
CSS position is as simple as placing a frame on the wall
CSS position
Table of contents
There are five types of position values:-
- static
- relative
- fixed
- absolute
- Sticky
Why do we need position property?
The position CSS property sets how an Html element is positioned in a WebPage and There are four properties that can be used in any position value except static.
- top
- down
- left
- right
These four properties help to move the element and for every position value, these 4 properties meaning would be different.
Don't worry it is as simple as arranging photo frame on wall
Let's Start with
1. static
The position property is static by default which means all HTML element is static by default.
These top, left, right, and down any of these in static element can't make any changes to the position of the element because element is stick to its normal page flow.
Example:-
HTML Code 👇
<body>
<div>
<h1 class="namee">Abhishek Singh</h1>
<p>MY NAME</p>
</div>
<script src="app.js"></script>
</body>
CSS Code 👇
div{
position: static;
border: 2px solid #000000;
top:100px;
bottom: 100px;
}
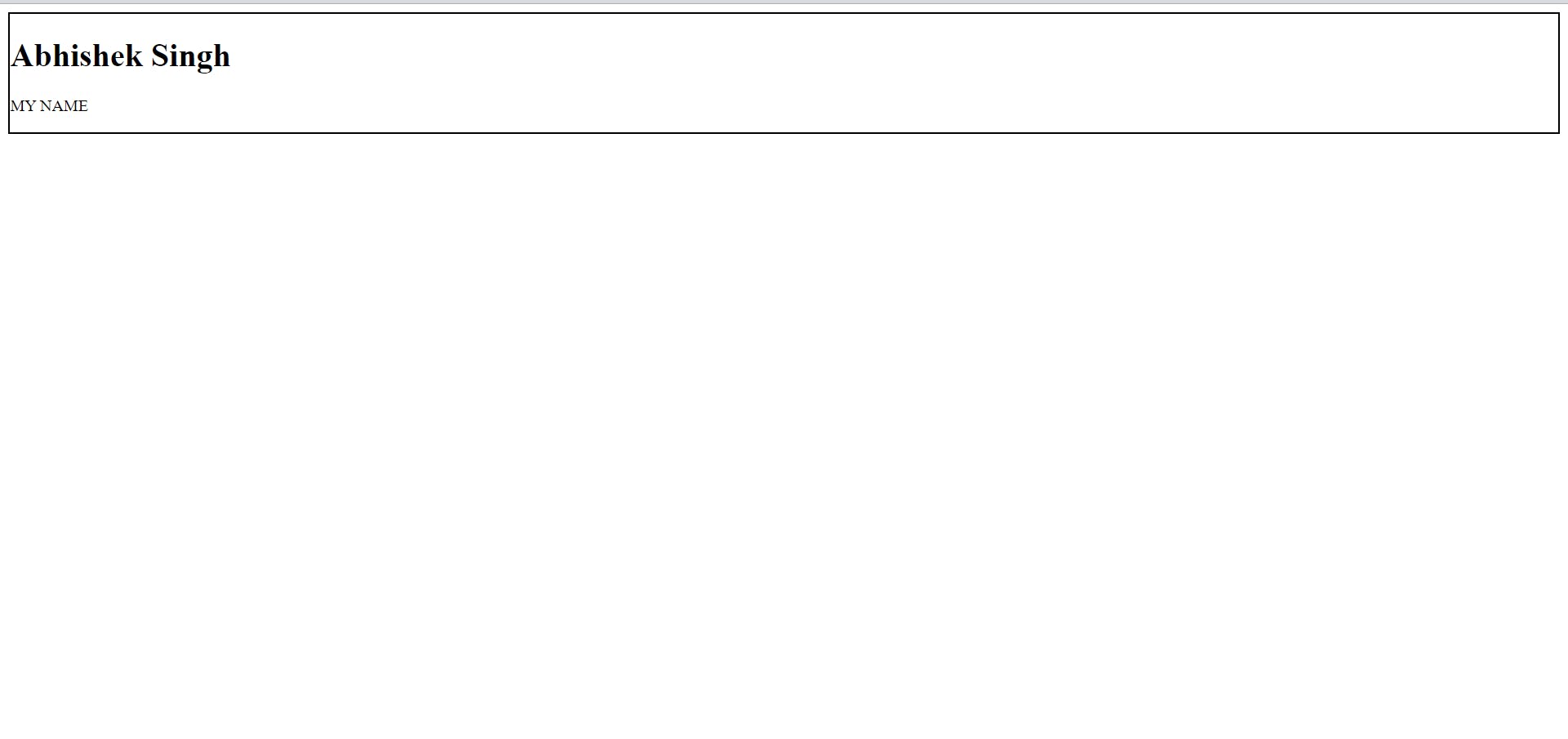
Output with static value 👇
top, bottom, left, and right didn't work in static you can clearly see in the output.

Removing static 👇
Let us remove the position property from the CSS file which is assigned with static value and then we compare the output.
CSS Code 👇
div{
border: 2px solid #000000;
top:100px;
bottom: 100px;
}
if you don't assign position with any value explicitly in your CSS code then by default position is static.
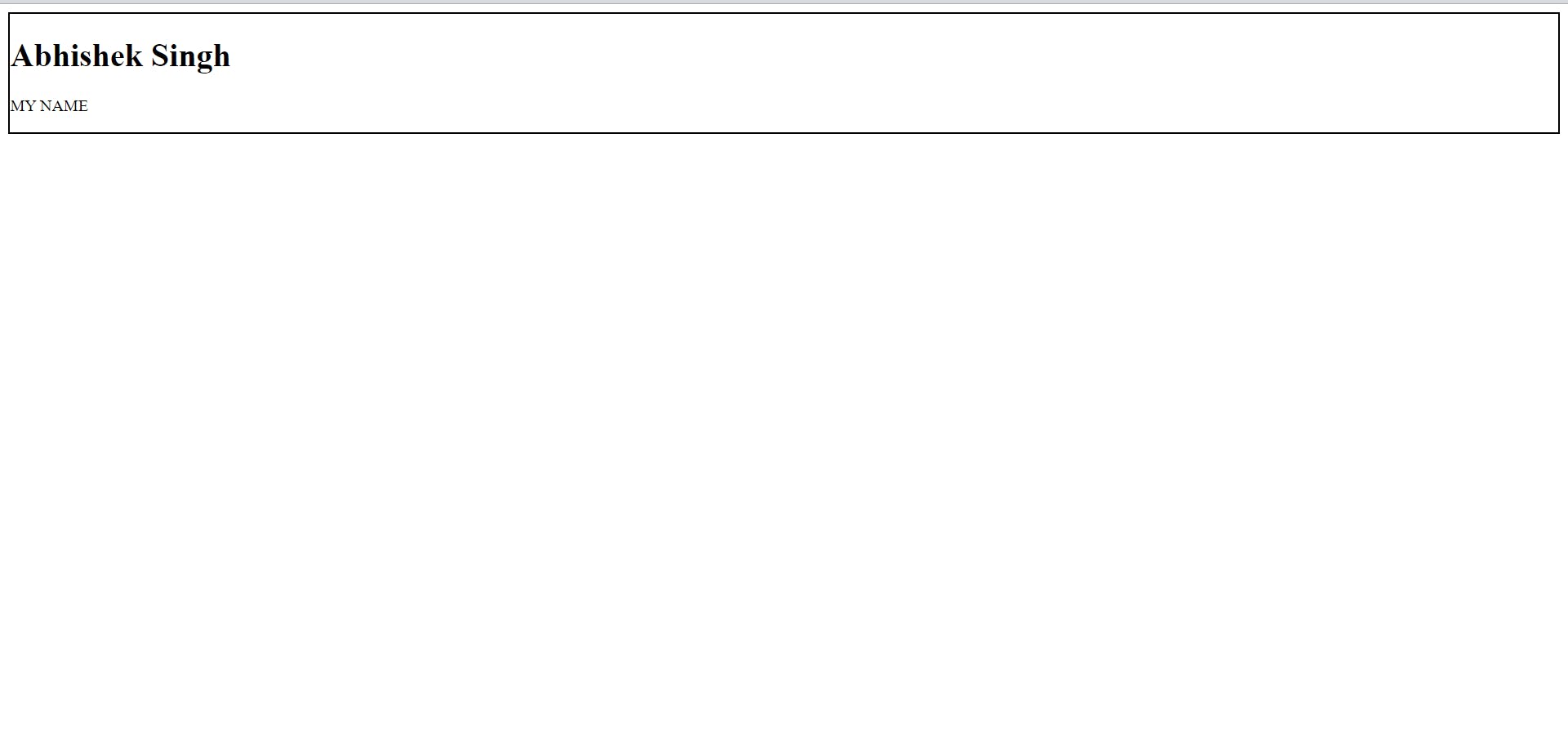
Output without static value👇
not assigning position value to position property in code but by default, every element is static positioned.

Comparing Output with static or without static are same 👉👈
Now we know static is by default position value in HTML element and we know we cannot apply top, down, right, and left to static positioned element.
Let's move to the next position value
2. relative
Relative to its actual position that means the four properties which we discussed (top, down, left, and right) will work according to the element's original position.
An element’s original position remains in the flow of the document or webpage, just like the static value.
Example:-
HTML code
<body>
<div>
<h1 class="namee">Abhishek Singh</h1>
<p>MY NAME</p>
</div>
<div class="name2">
<h1 class="namee">Abhishek Singh2</h1>
<p>MY NAME</p>
</div>
<script src="app.js"></script>
</body>
CSS code👇
div{
border: 2px solid #000000;
}
.name2{
position: relative;
margin-top: 100px;
margin-left: 100px;
border: 2px solid #000000;
}
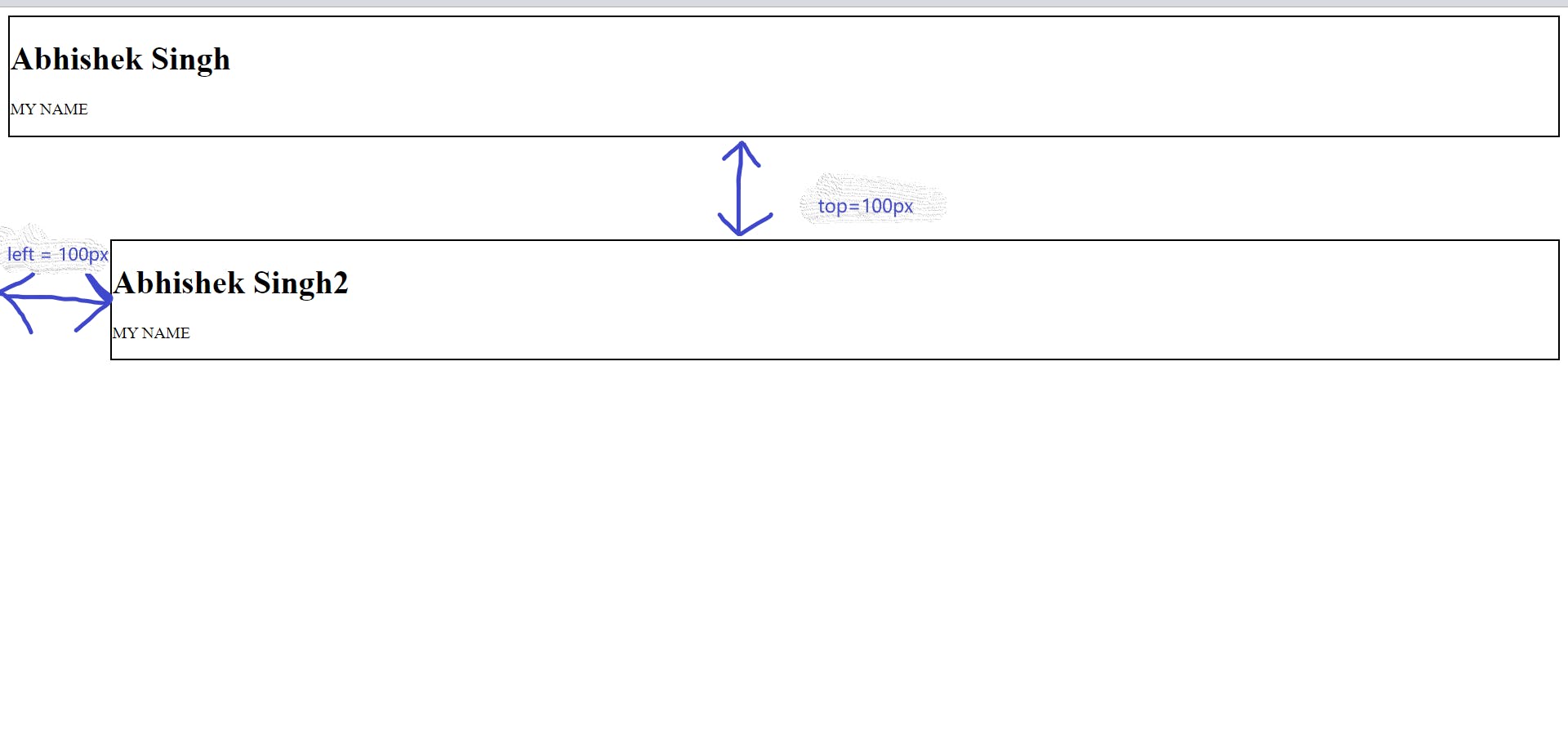
Output with relative value

It shifted from its original position as we can see in the output.
Let's move to the next position value
3. fixed
It is positioned according to the document body of HTML value but the big difference is it remains on the same page even if the page is scrolled.
Any space that a fixed element would have taken up is removed.
Removes it from the flow of document or WebPage.
Example:-
HTML Code
<body>
<div>
<h1 class="namee">Abhishek Singh</h1>
<p>MY NAME</p>
</div>
<div class="name2">
<h1 class="namee">Abhishek Singh2</h1>
<p>MY NAME</p>
</div>
<script src="app.js"></script>
</body>
CSS Code
div{
border: 2px solid #000000;
}
.name2{
position: fixed;
top: 100px;
left: 200px;
border: 2px solid #000000;
}
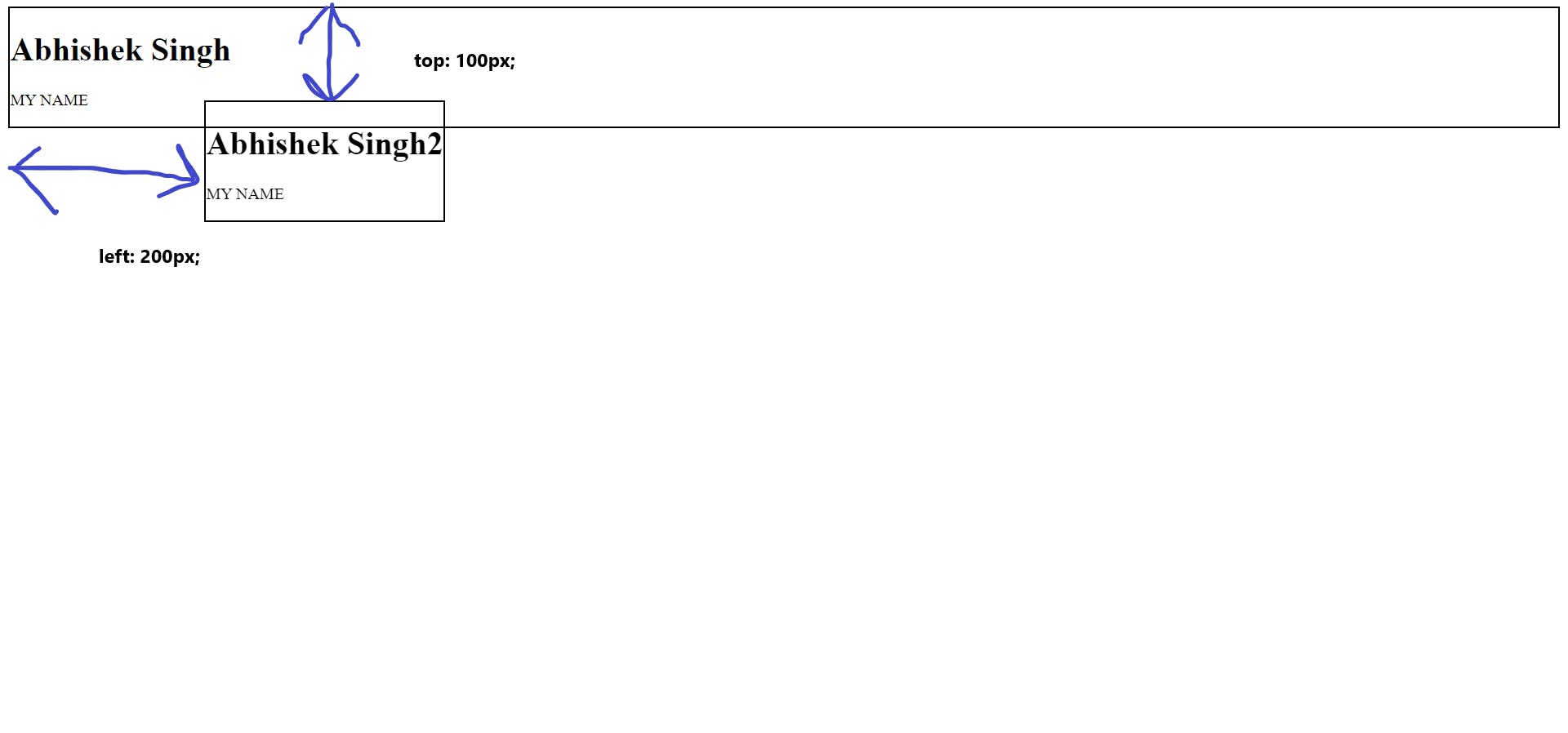
Output of fixed:-

4. absolute
- In absolute position value element is positioned relative to the nearest positioned ancestor or to the document body of HTML.
- First priority is given to the nearest positioned ancestor and the next priority is given to the document body of HTML.
- Removes it from the flow of document or WebPage.
Code CSS:-
div{
border: 2px solid #000000;
}
.name2{
position: absolute;
top: 100px;
left: 200px;
border: 2px solid #000000;
}
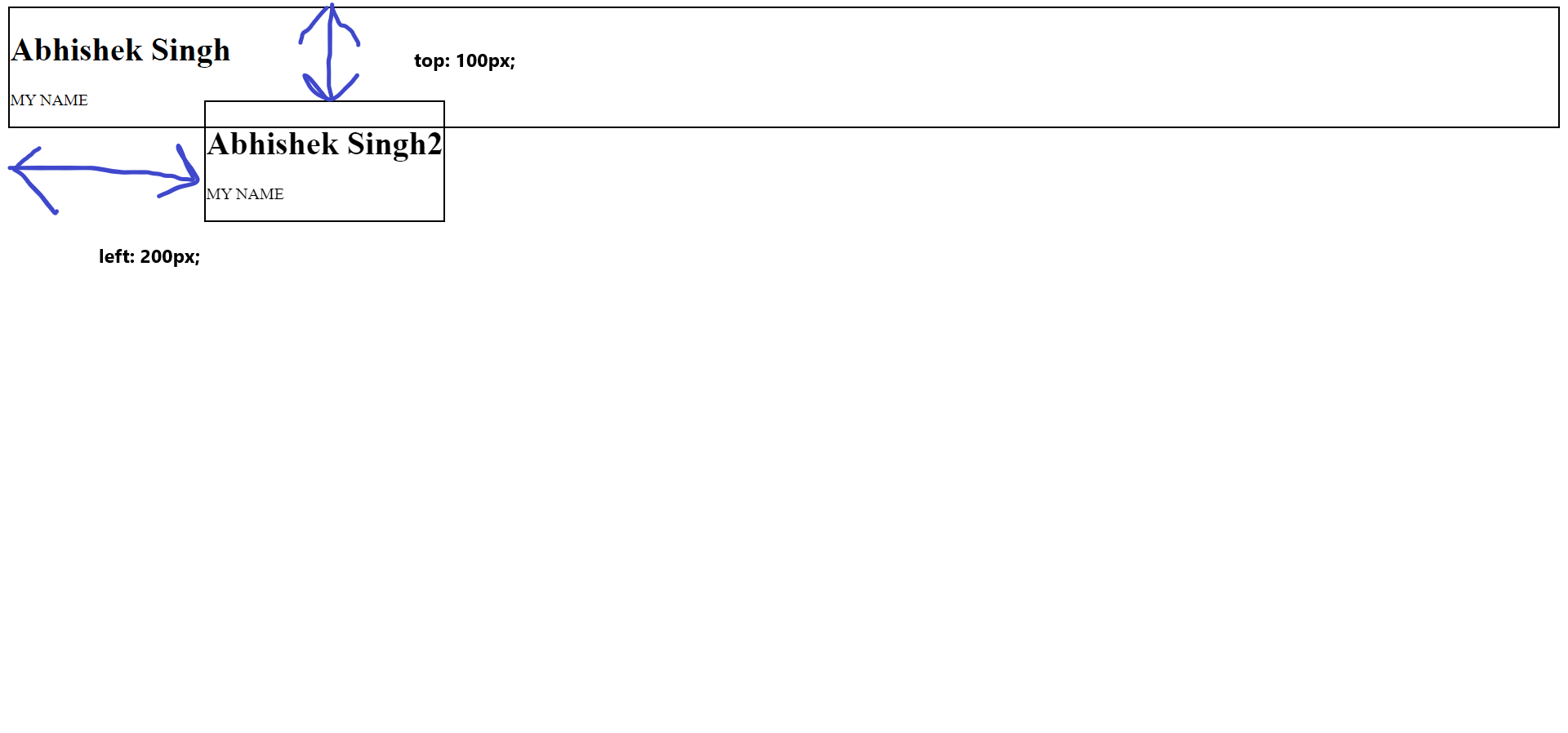
Output of absolute:-

5. Sticky
An element is positioned based on the user's scroll position.
If the element has not yet reached the threshold by scrolling, it remains in the relative position. Once the threshold is reached, you’ve got the CSS position fixed and the elements get “stuck” to the same block.
Guidance from Hitesh Choudhary