JavaScript Interview is incomplete without these topics and This Blog is dedicated to the most important topics.

1. Scope
The scope is a current execution context where variables are assigned with memories and can be referenced. And we can reference the parent lexical environment which means all variables and functions of the parent can be referenced. Scope works in a hierarchy and Scope works as a scope chain. if a variable is not present in the current execution context then the variable reference depends upon the scope chain.
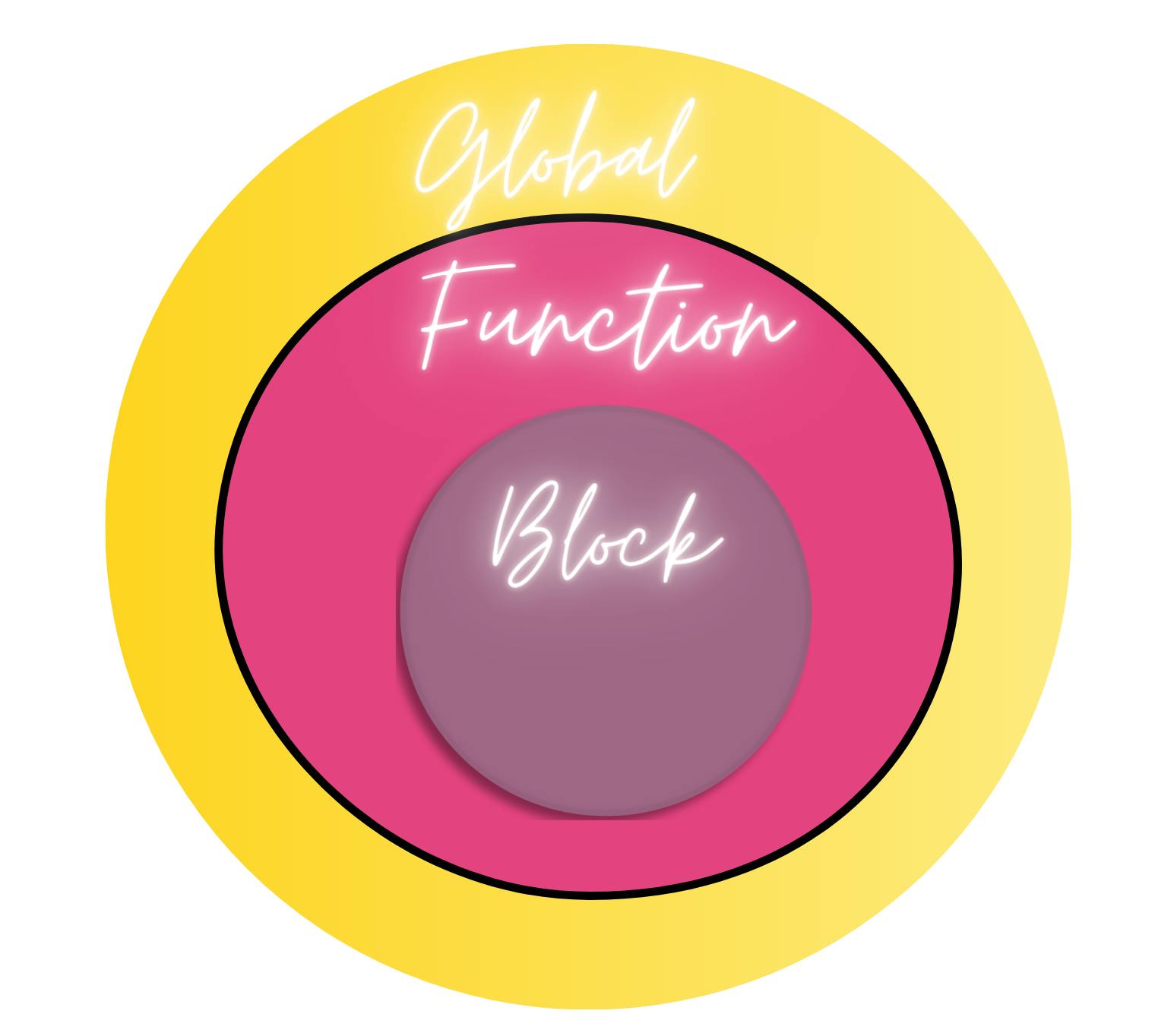
JavaScript has the following kinds of scopes:
- Block scope
- Function scope
- Global scope

1. Block Scope
Before ES6 Javascript had only Global Scope and Function scope, not block scope.
and they introduced us with two new keywords let and const and these keywords are solely responsible for block scope.
Variables(let and const) declared inside a block( a block is a grouping of statements within curly braces {}) cannot be accessed outside of the block.
{
let a = 10;
}
// a cannot be used here
Variables declared with the var keyword can NOT have block scope. and can be accessed outside of the block.
{
var a = 10;
}
// a can be used here
2. Function Scope
Variable declared inside a function cannot be accessed outside of the function. And in Function scope var, let and const work the same. The function creates its own execution context and cannot be referenced outside of the function.
function exampleFunction() {
const x = "declared inside function"; // x can only be used in exampleFunction
console.log("Inside function");
console.log(x);
}
console.log(x); // Causes error
3. Global Scope
The global scope variable is declared globally(not inside any function). And that can be referenced from anywhere in the program.
let x = 10;
function check(){
console.log(x); // it will print 10
}
as you can see in the above example x can be referenced inside the function because it is declared globally.
Scope Chain
Scope Chain revolves around the lexical environment And the lexical environment is a local memory of the current execution context with reference to the lexical environment of the Parent.
- Parent is defined as where the code is present you can look at the below example where function bot code is present inside tp function which means function tp is a parent of function bot.
function tp(){
var b=10;
bot();
function bot(){
console.log(b); //10
}
}
tp();
- Lexical environment includes local memory of current execution context with reference to lexical environment of the parent.
// diagram
2. Javascript is a single-threaded language.
Javascript is a synchronous and single-threaded language it has one call stack it can only do one thing at a time And the term synchronous means executing line by line and javascript sometimes behaves as an asynchronous and by the use of web API function we can manipulate the behavior because web API is not the part of the javascript engine. Single-threaded means it has only one call stack. Whatever is on the top of the call stack is run first.
console.log('A');
setTimeout(() => {
console.log('B');
}, 3000);
console.log('C');
o/p:-
//A
//C
//B
3. Call Stack
The current Running function's execution context is always on the top of the call stack. and Any functions that are called by that function are pushed to the call stack further up and run when the current running function is finished then the stack top is popped out
function greeting() {
sayHi();
}
function sayHi() {
return "Hi!";
}
greeting();

4. Hoisting
Hoisting is a phenomenon in javascript by which you can have access to var keyword variable and function even before you initialized it. and in javascript even before executing the code memory is created for variables and functions and for functions memory stores the whole function in memory.
In variables let, const and var are hoisted but var is initialized default with undefined in the memory creation phase but in let and const the variable there is no default value but memory is created.
as below example is sufficient for clarification:-
1) console.log(red); //Reffrence error: cannot access red before Initialization
2) console.log(black); // undefined
3) let red = 10;
4) console.log(x); //Reffrence error: x is not defined
5) var black = 100;
6) console.log(black);//100
as you can see in the above example line number 1 is giving us an error that red is not initialized which means it is declared and has been placed in memory but not initialized which means let and const are also hoisted but can't be accessed. and x is giving an error because x does not exist in the program.
Took Some Help from MDN Docs Happy Learning😊
