Table of contents
- 1. My First Web Page
- 2. My second Web Page
- 3. My Third Web Page
- 4. My Fourth Web Page
- 5. My Fifth Web Page
- 6. My Sixth Web Page
- 7. My Seventh Web Page
- 8. My Eighth Web Page
- 9. My Nineth Web Page
- 10. My Tenth Web Page
- 11. My Eleventh Web Page
- 12. My twelfth Web Page
- 13. My Thirteenth Web Page
- 14. My Fourteenth Web Page
- 15. My Fiveteenth Web Page
- I have my portfolio project
This is all I learned and the GitHub link is at the bottom of the blog.
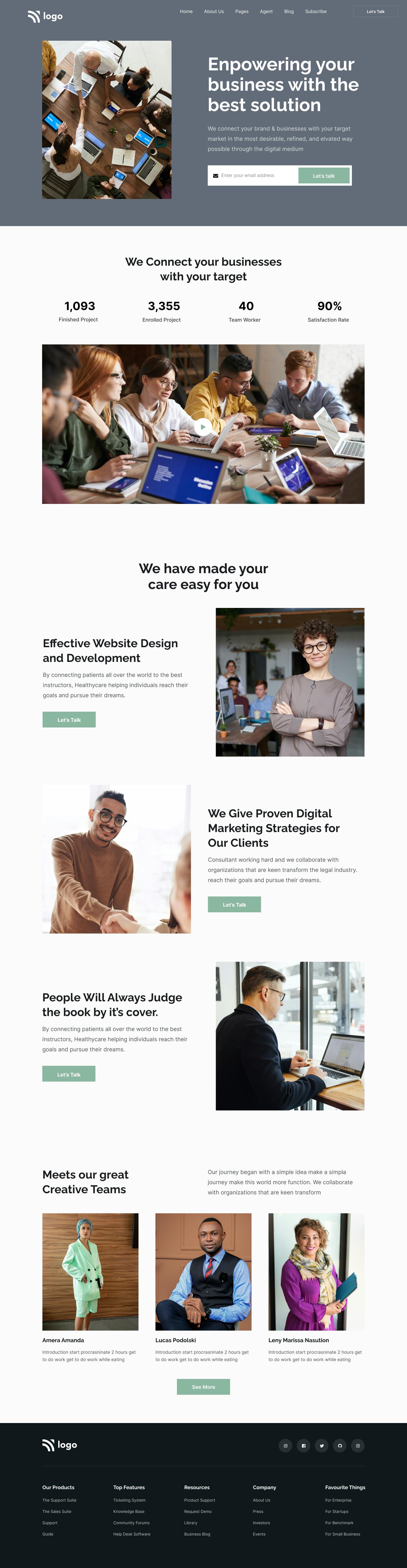
1. My First Web Page
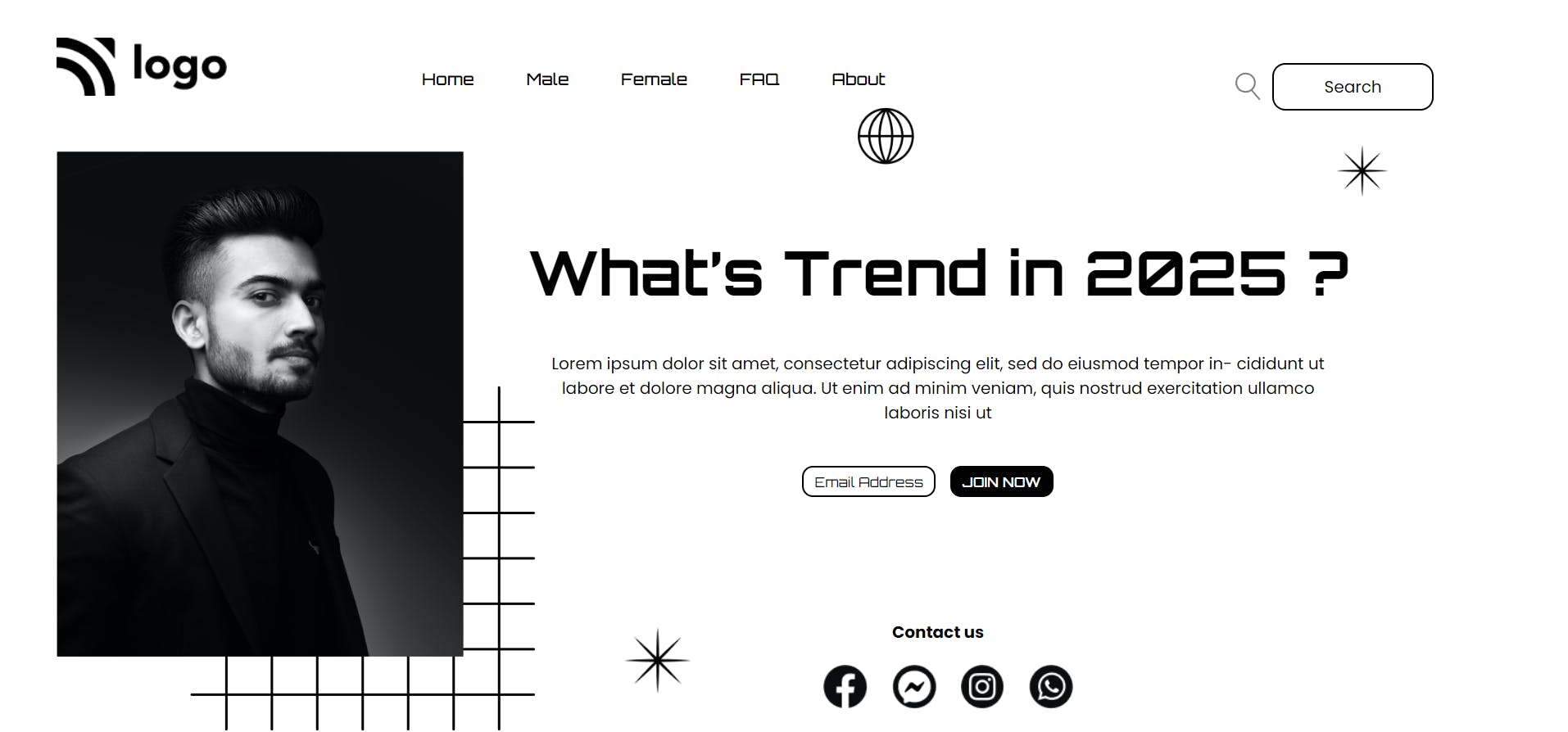
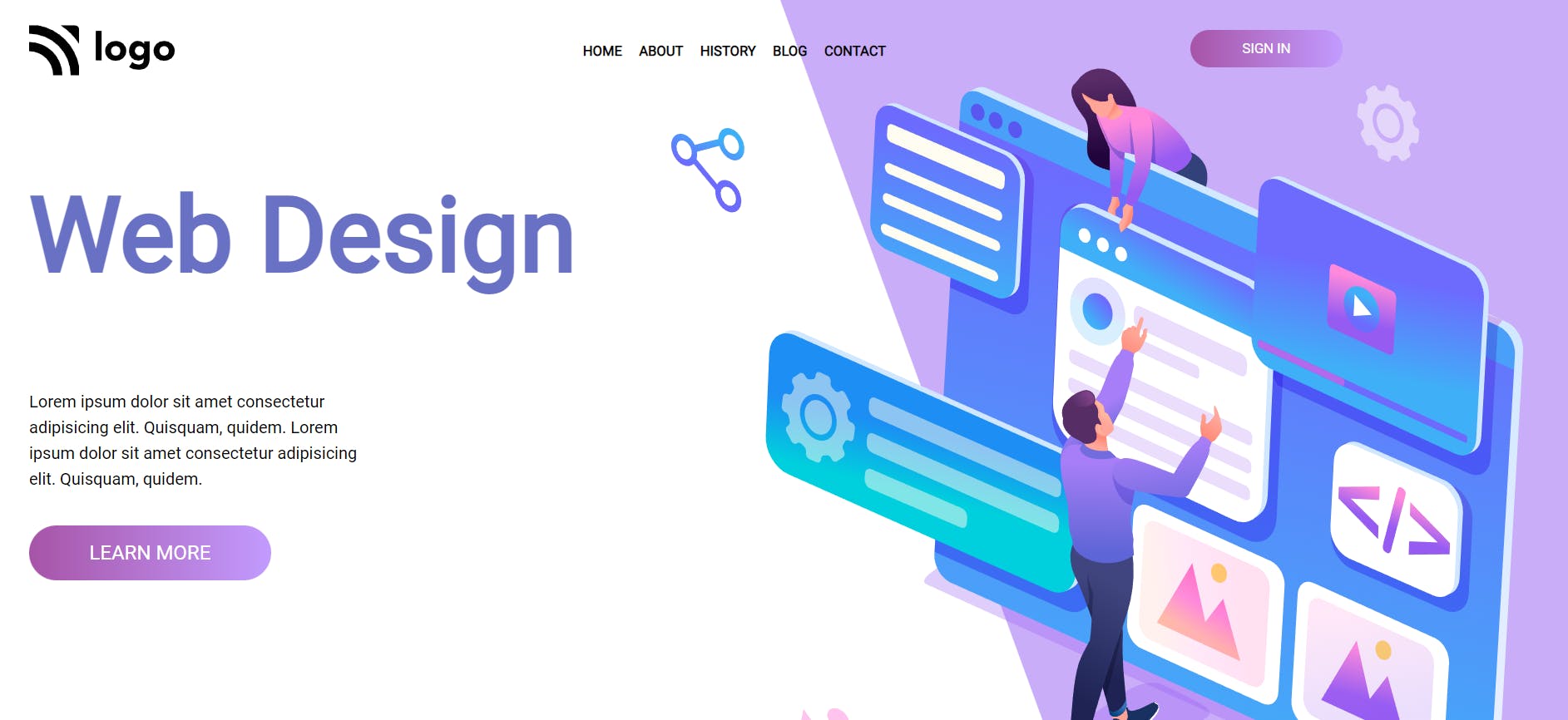
 As you can see the net of squares that is below the person image by that I came to know about the z-index And I learn a lot about positions in CSS.
As you can see the net of squares that is below the person image by that I came to know about the z-index And I learn a lot about positions in CSS.
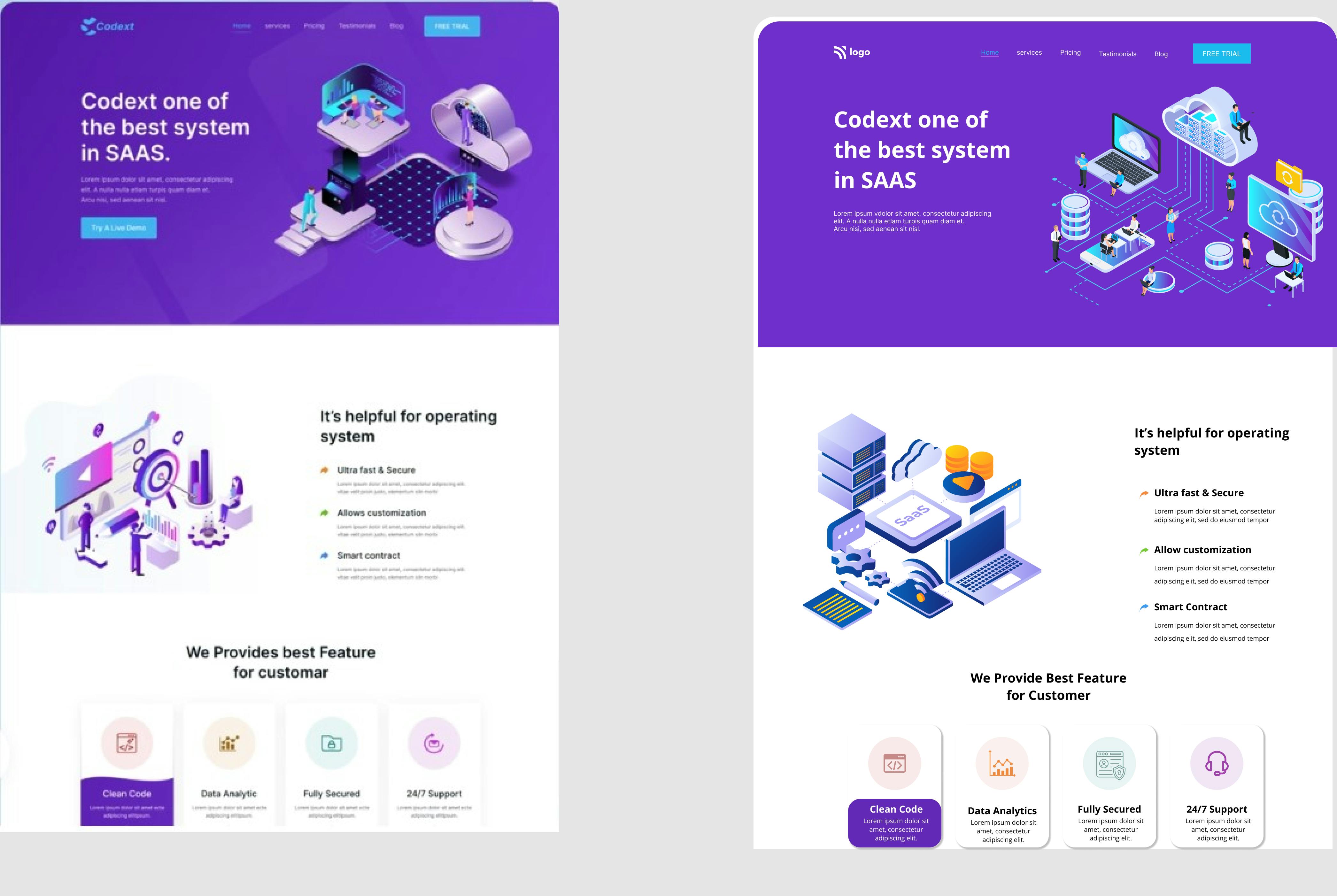
2. My second Web Page
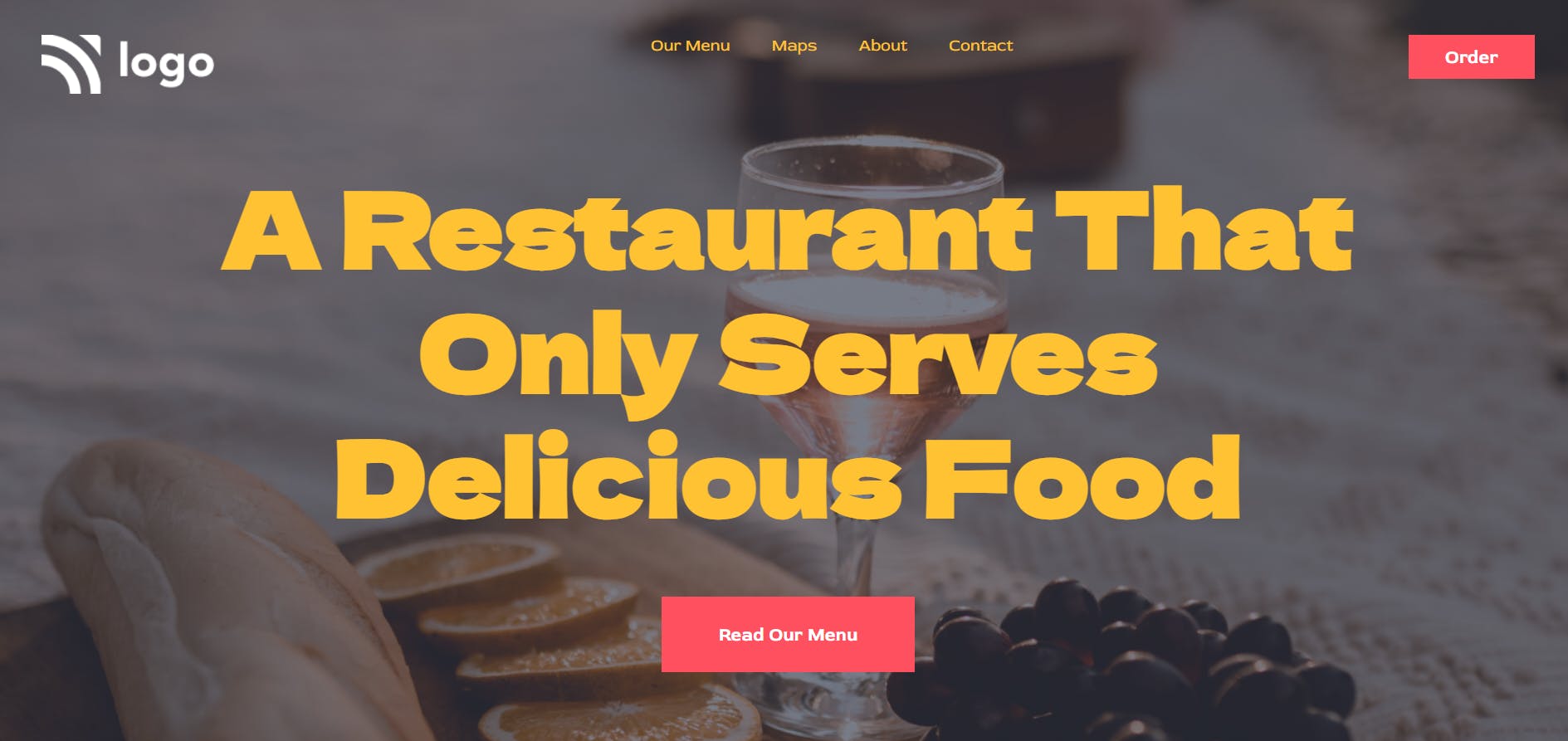
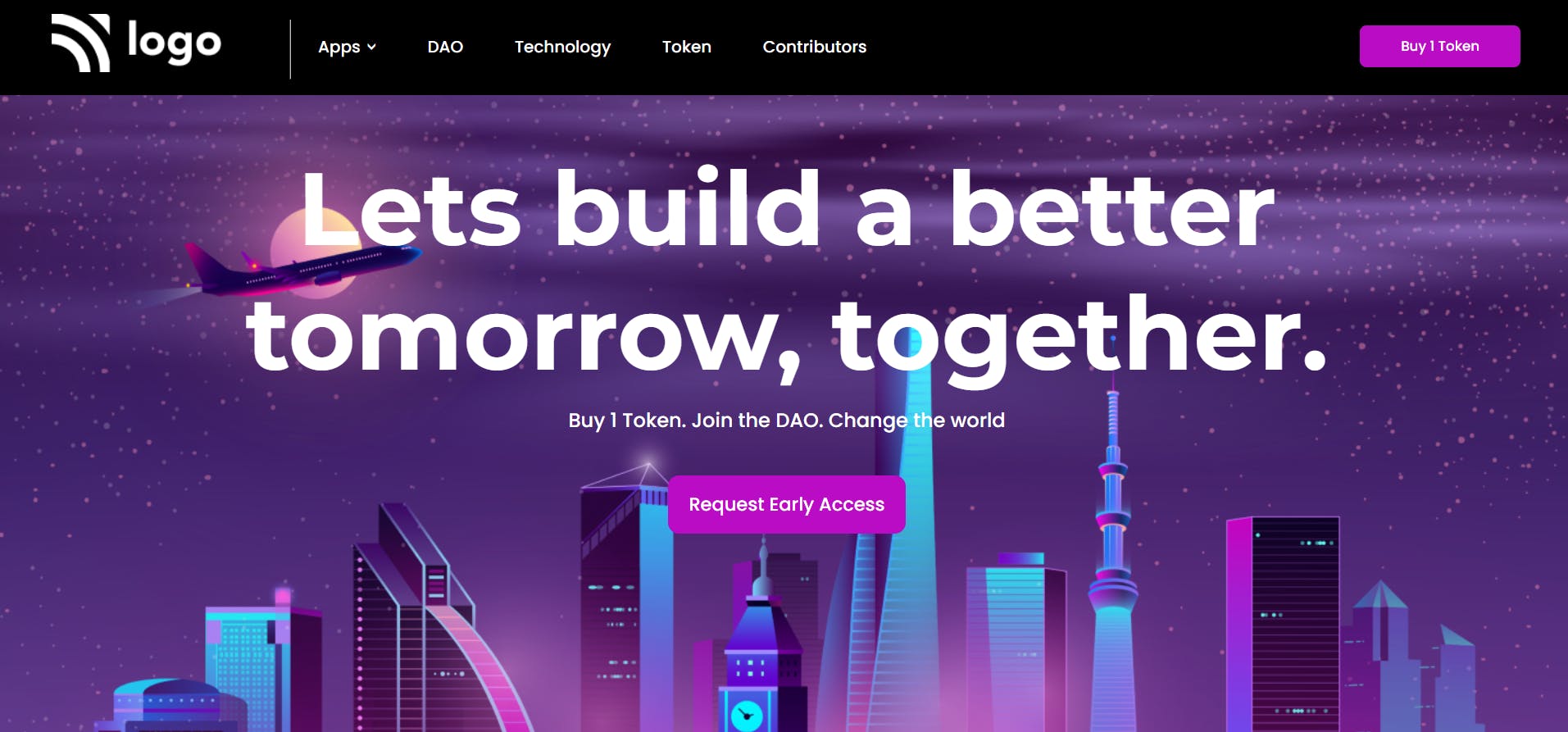
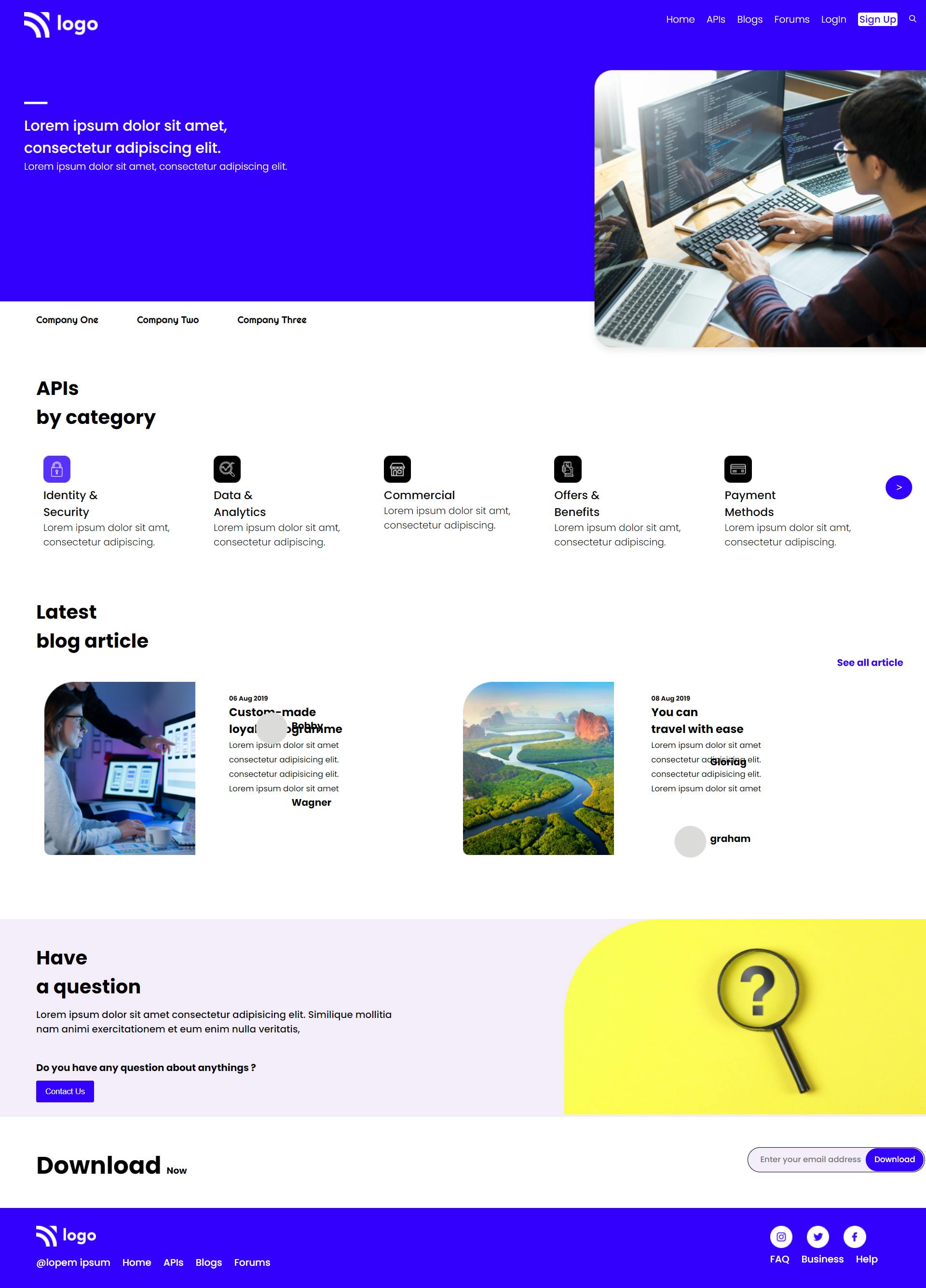
 As you can see from the image that is below the heading text by that I came to know about the background-size (cover) And Linear gradient can only be used if you set it to the background, not to the background-color property.
As you can see from the image that is below the heading text by that I came to know about the background-size (cover) And Linear gradient can only be used if you set it to the background, not to the background-color property.
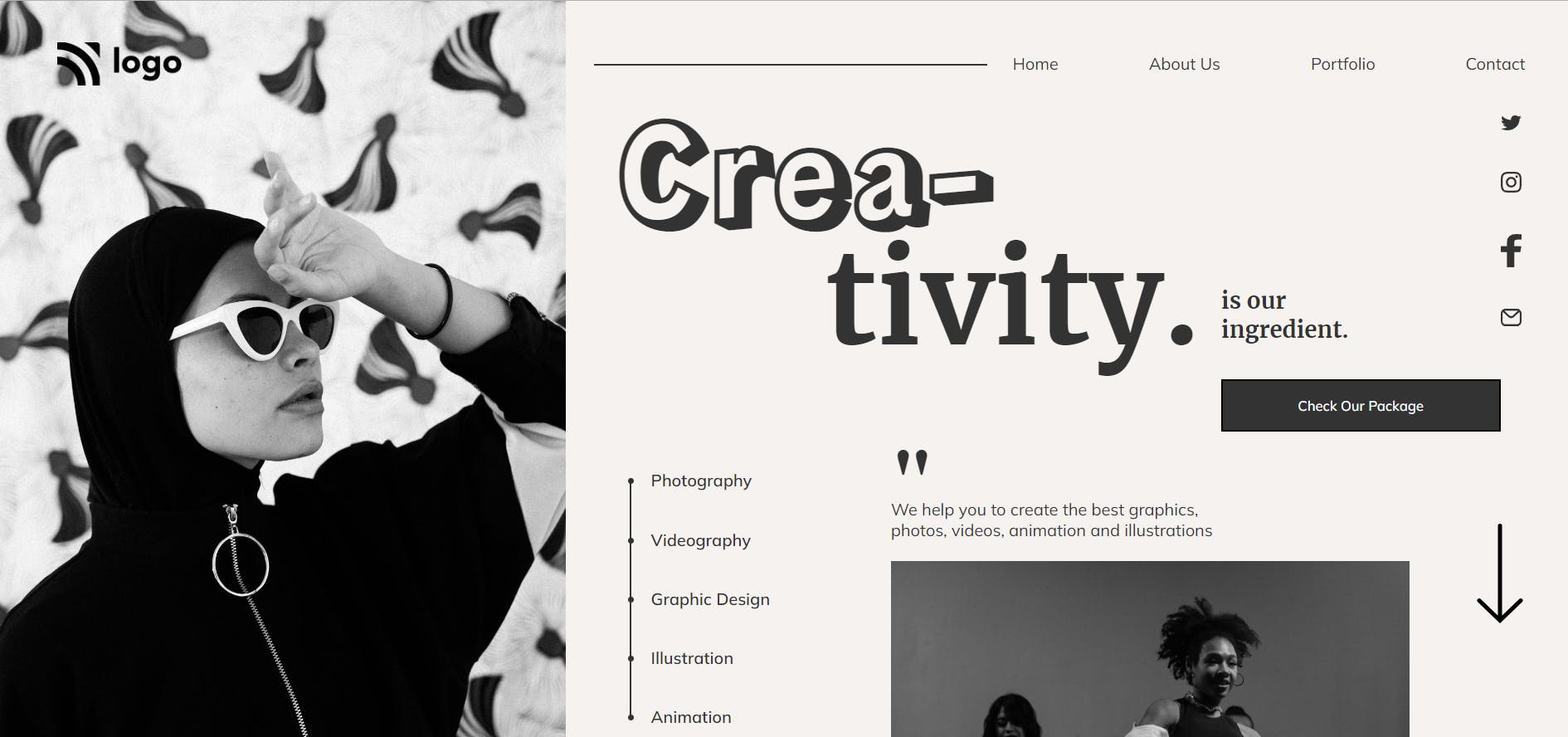
3. My Third Web Page
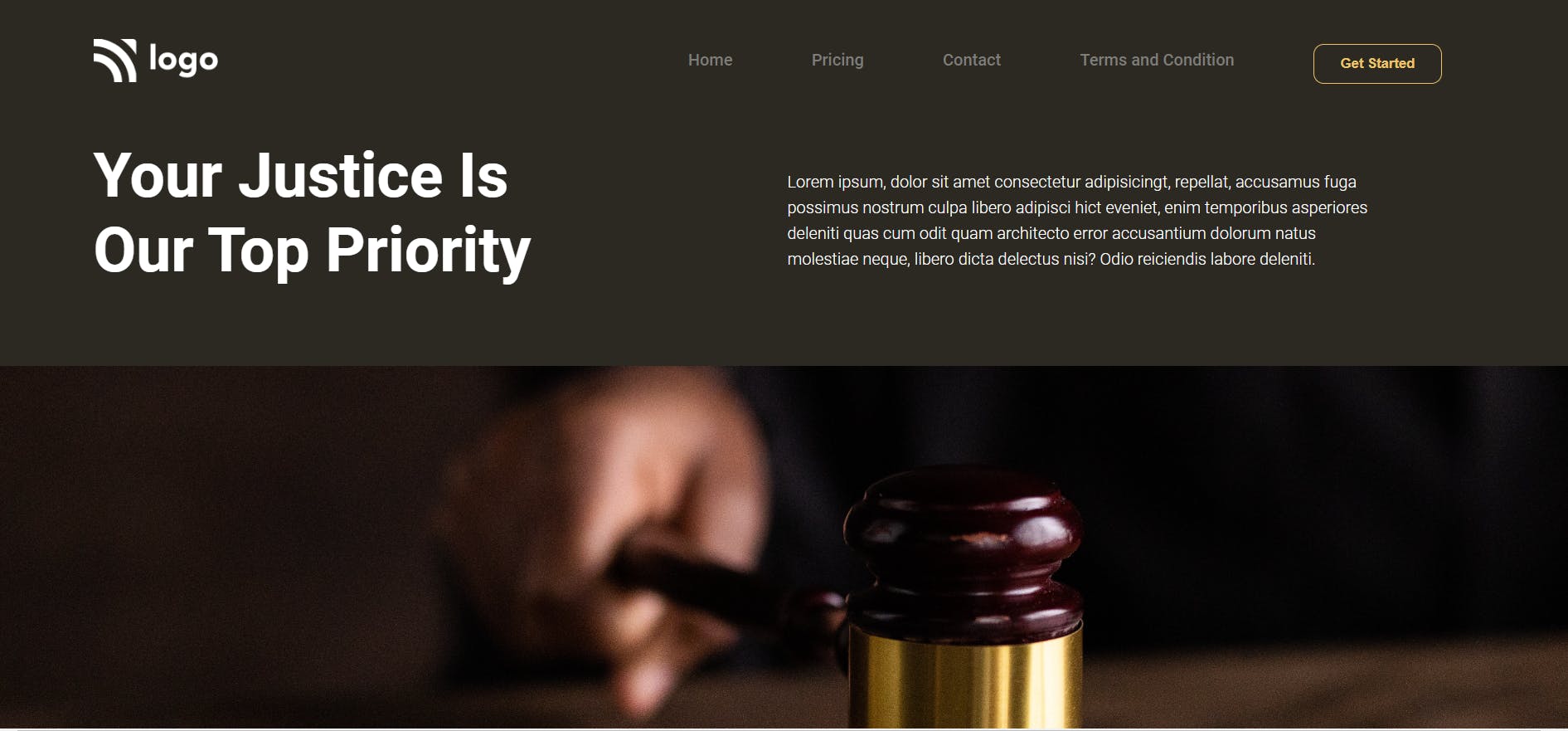
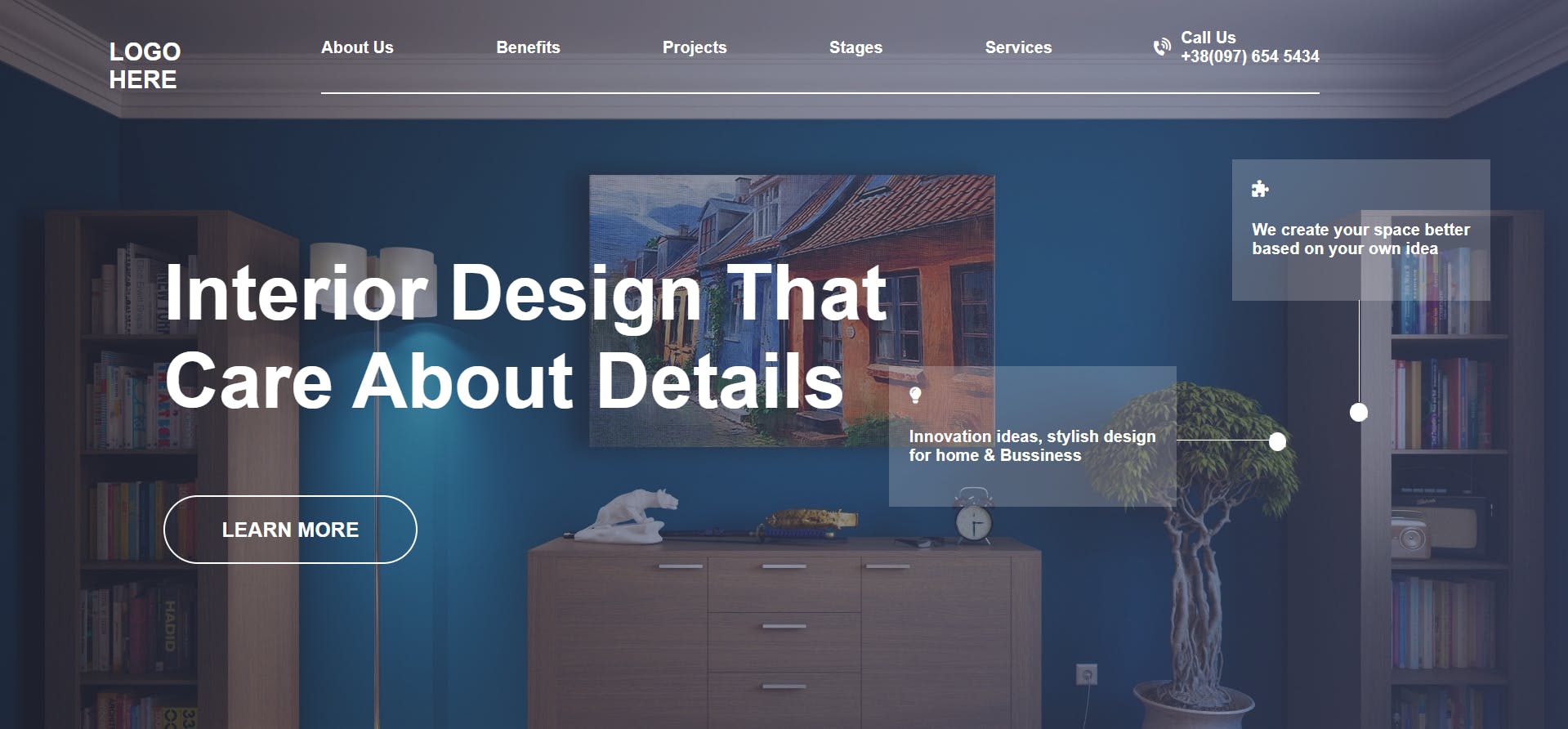
 In this project, I learned about Pseudo Selector and their subtype which is pseudo-class and pseudo-element and pseudo-element must be at the last of selectors but it is not in the case of pseudo-class.
In this project, I learned about Pseudo Selector and their subtype which is pseudo-class and pseudo-element and pseudo-element must be at the last of selectors but it is not in the case of pseudo-class.
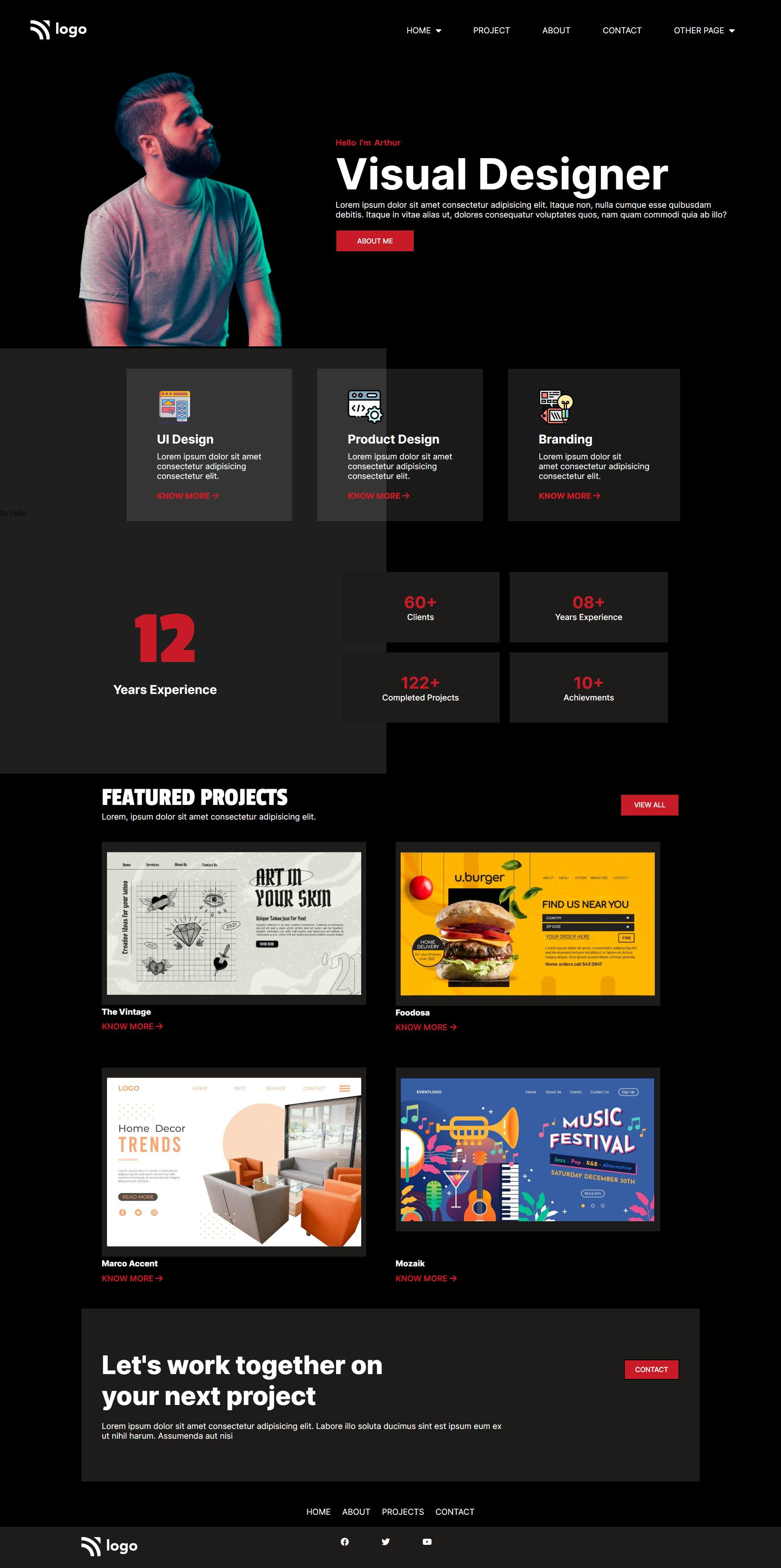
4. My Fourth Web Page
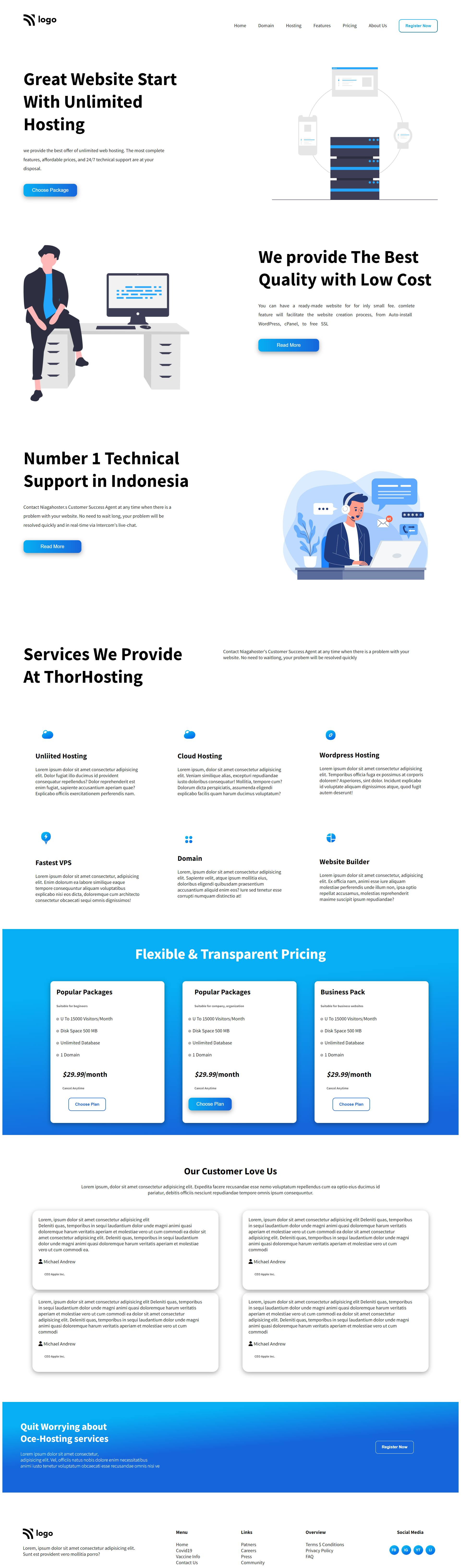
 In this project, I learned about how color combination makes your website beautiful and In this, I learned about many types of selectors and how the direct child selector can be so much useful with pseudo-element and this can be seen in my CSS file which is on git-hub.
In this project, I learned about how color combination makes your website beautiful and In this, I learned about many types of selectors and how the direct child selector can be so much useful with pseudo-element and this can be seen in my CSS file which is on git-hub.
5. My Fifth Web Page
 In this project I learned about that selector which has a pseudo-class with a pseudo-element both in the selector and pseudo-element must be at the end.
In this project I learned about that selector which has a pseudo-class with a pseudo-element both in the selector and pseudo-element must be at the end.
6. My Sixth Web Page
 In this project, I learned about flexbox and with using flexbox it will be a bit easy to make a webpage.
In this project, I learned about flexbox and with using flexbox it will be a bit easy to make a webpage.
7. My Seventh Web Page
 In this project, I learned about the transform property in CSS and its rotate function which rotate your content to a specific degree.
In this project, I learned about the transform property in CSS and its rotate function which rotate your content to a specific degree.
8. My Eighth Web Page
 In this project, I learned about the transform property in CSS and its rotate function with the translateX function which translate the content on the x-axis.
In this project, I learned about the transform property in CSS and its rotate function with the translateX function which translate the content on the x-axis.
9. My Nineth Web Page
 In this project, I learned more depth of flexbox and button inside input by using translateX, and the difference between justify-content and align-self and the difference is that justify-content works horizontally and align-self work vertically.
In this project, I learned more depth of flexbox and button inside input by using translateX, and the difference between justify-content and align-self and the difference is that justify-content works horizontally and align-self work vertically.
10. My Tenth Web Page
 In this Project, I learned about position absolute by which we can place the element left, right, top and bottom according to the body frame.
In this Project, I learned about position absolute by which we can place the element left, right, top and bottom according to the body frame.
11. My Eleventh Web Page
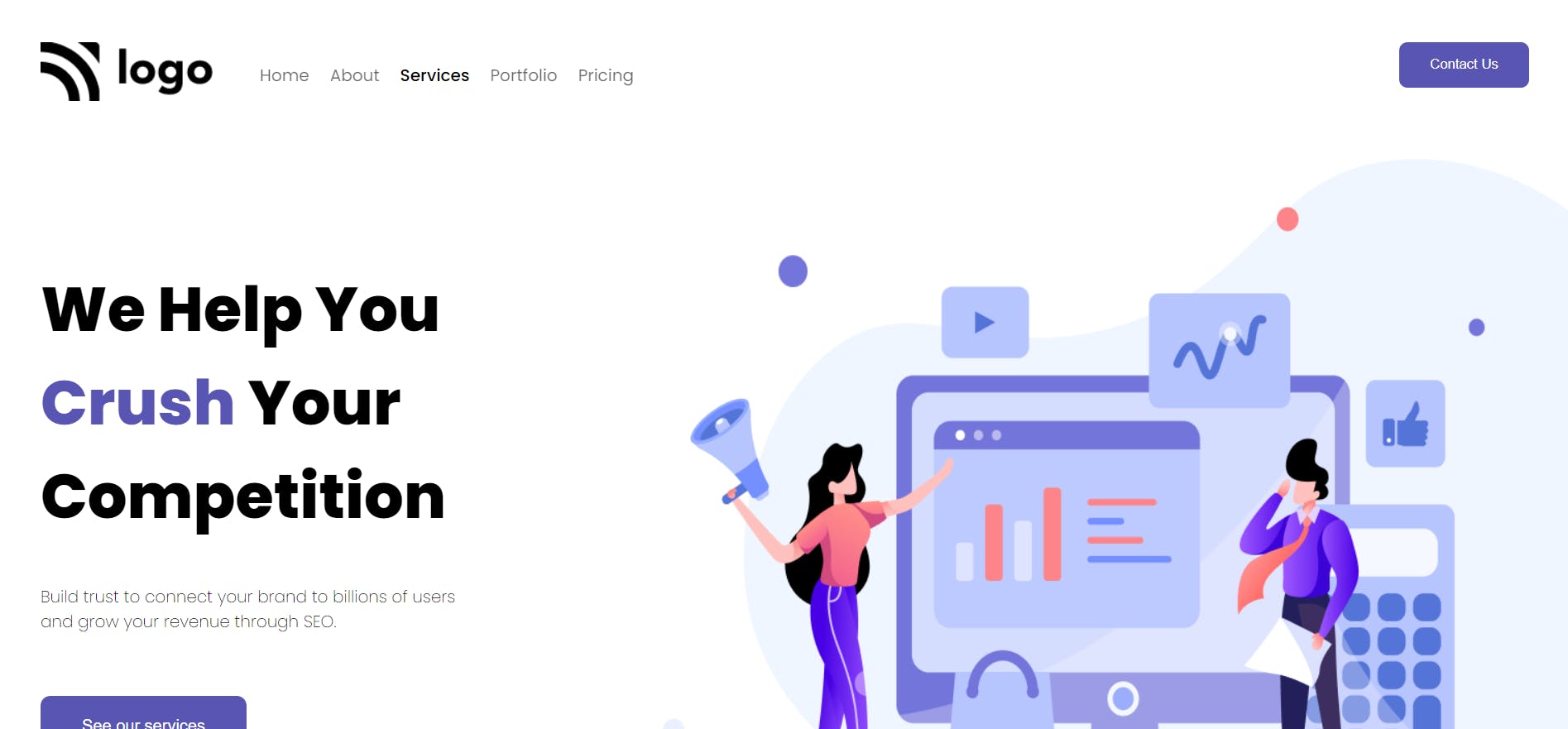
 In this project I learned about the grid which helped me with the service section by the use of the grid things become a bit easy it have the most helpful functionality as row-gap and column-gap.
In this project I learned about the grid which helped me with the service section by the use of the grid things become a bit easy it have the most helpful functionality as row-gap and column-gap.
12. My twelfth Web Page
 In this project, I learned about the grid and more depth of it and the button inside input by translateX property of CSS.
In this project, I learned about the grid and more depth of it and the button inside input by translateX property of CSS.
13. My Thirteenth Web Page
 I learn how to connect two HTML pages by providing the HTML source code address in href input to the anchor tag.
I learn how to connect two HTML pages by providing the HTML source code address in href input to the anchor tag.
14. My Fourteenth Web Page

15. My Fiveteenth Web Page
 In this project, I explore some new concepts which as backdrop-filter. That gives glass type background to the targeted element. And the animation which is most fascinating is we can create our animation just by typing
In this project, I explore some new concepts which as backdrop-filter. That gives glass type background to the targeted element. And the animation which is most fascinating is we can create our animation just by typing @keyframes after that give the animation an identifier(or name) and start writing code in it like => at what percent of the time what you want in your animation
I have my portfolio project
the GitHub link to all these project source code is on my portfolio website.
 My GitHub
My GitHub
Mentor Hitesh Choudhary